Bei der Suche nach freien Lösungen für die Steuerung im Smart Home hat mich openHAB am meisten überzeugt. Das Steuern einzelner TRÅDFRI-Lampen war hiermit nach der Einbindung des Gateways kein Problem. Aber – kann man auch die Bedienelemente der Ikea-App im HABPanel nachbilden?
Grundproblem
Kabellos steuerbare Lampen gibt es in verschiedenen Fassungen, Leuchstärken, Ausführungen – und natürlich Preisen. Vor allem der letzte Punkt hatte mich bisher vom Einsatz abgeschreckt. Vor kurzem habe ich aber ein Starter-Kit von TRÅDFRI geschenkt bekommen. Das System stellt erste Experimente von Ikea im Bereich Smart Home dar. Die Steuerung erfolgt hierbei wahlweise über (separat erhältliche) Bewegungsmelder, Fernbedienungen oder mit Hilfe eines Gateways auch per App. Das Gelbe vom Ei ist das aber auch nicht. Ich empfinde eine zentrale Steuerung per Web-Interface angenehmer. Außerdem lassen sich hierüber verschiedene Komponenten miteinander verheiraten. Wie sieht eine solche Umsetzung aus?
Vorbereitung in openHAB
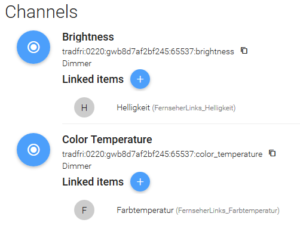
Begonnen wird mit der Einrichtung der Lampen. Diese werden nach Vorgabe am Gateway registriert. An dieser Stelle ein Tipp: Vor dem Hinzufügen der Steuerungselemente (Channels) für Helligkeit und Lichtfarbe den Namen der Lampen in openHAB setzen und die Sprache auf Deutsch umschalten. Hierdurch werden die Items beim Hinzufügen ohne zusätzliche Konfiguration nicht anhand ihrer ID, sondern anhand des Namens und der deutschen Funktion benannt. So heißen bei mir die Items z. B. FernseherLinks_Helligkeit oder FernseherRechts_Farbtemperatur.

Zur Steuerung werden einfache Schalter benötigt, hinter dem kein Thing steht. Vermutlich könnte man auch ein Item mit vorhandenem Thing verwenden, aber dann steuert man auch ungewollte Elemente. Zu den drei in der Ikea-App vorhandenen Stimmungs-Elementen habe ich auch einen Schalter zum gesammelten Abschalten definiert:
Switch TradfriWohnzimmerAlltag „Alltag“
Switch TradfriWohnzimmerFokus „Fokus“
Switch TradfriWohnzimmerEntspannung „Entspannung“
Switch TradfriWohnzimmerOff „Abschalten“
Nun werden den einzelnen Schalter Regeln zugeordnet, die auf die Betätigung reagieren. Exemplarisch zeige ich hier die Regeln für die Stimmung Alltag, die bei jeder Betätigung (bzw. „Änderung“, da ich auf diese reagiere) die Lampen jeweils umstellt:
rule „Tradfri Wohnzimmer Alltag“
when
Item TradfriWohnzimmerAlltag changed
then
logInfo(„wohnzimmer_tradfri.rules“, „Switching to mode ‚Alltag'“)Sideboard_Farbtemperatur.sendCommand(35)
FernseherLinks_Farbtemperatur.sendCommand(35)
FernseherRechts_Farbtemperatur.sendCommand(35)Sideboard_Helligkeit.sendCommand(75)
FernseherLinks_Helligkeit.sendCommand(75)
FernseherRechts_Helligkeit.sendCommand(75)
end
Zu beachten ist hierbei, dass die Abarbeitung der Regeln gesammelt für eine Aktion, aber chronologisch über die Aktionsgruppen erfolgt. An der gezeigten Regel erklärt bedeutet das – erst werden bei allen Lampen die Farbtemperaturen auf einmal umgestellt und dann (was etwa eine halbe Sekunde später passiert) die Helligkeiten variiert. Für den Anfang kann ich aber mit diesem Umstand leben.
Einbinden im HABPanel
Nachdem die Basis zur Steuerung geschaffen wurde, sollen nun die Bedienelemente im HABPanel eingebunden werden, um komfortabel von jedem Gerät aus auf die Buttons zugreifen zu können. Die Verwendung eines einfachen Switches, der die jeweiligen Items schaltet, funktioniert bereits. Aber das reicht noch nicht – es soll auch wie in der App aussehen. Dazu habe ich ein Custom Widget mit der Bezeichnung Tradfri Circle angelegt, das dem Original möglichst nahe kommen soll. Derzeit sieht es wie folgt aus:
<style>
#{{config.proxy_button}} {
width: 100px;
height: 100px;
border: 2px solid rgb(212, 206, 194);
border-radius: 50%;
background: linear-gradient(to top right, {{config.background_from}}, {{config.background_to}});
}
</style><div ng-if=“itemValue(config.proxy_button) == ‚ON‘ || itemValue(config.proxy_button) == ‚NULL'“>
<button id='{{config.proxy_button}}‘ ng-click=“sendCmd(config.proxy_button, ‚OFF‘)“></button>
</div><div ng-if=“itemValue(config.proxy_button) == ‚OFF'“>
<button id='{{config.proxy_button}}‘ ng-click=“sendCmd(config.proxy_button, ‚ON‘)“></button>
</div>
Das Widget benötigt in der Konfiguration zudem ein Item proxy_button, bei dem das zuvor definierte Item verwendet wird (durch den Typ Item wird die korrekte Zuordnung durch openHAB sichergestellt). Die Elemente background_from und background_to sind vom Typ Color und werden zur Auswahl der Farbverlaufsgrenzen verwendet. Beim Einbinden des Buttons werden die drei Eigenschaften vom Benutzer befüllt. Leider hat die Vorgabe einer dynamischen Höhe und Breite nicht funktioniert, weshalb ich erst mal auf die Vorgabe fester Werte setze. Da bin ich für Verbesserungsvorschläge offen. Der letzte Schritt ist nun das Verwenden des zuvor erstellten Widgets im Panel. Nach dem Einfügen werden die beschriebenen Konfigurationswerte befüllt:

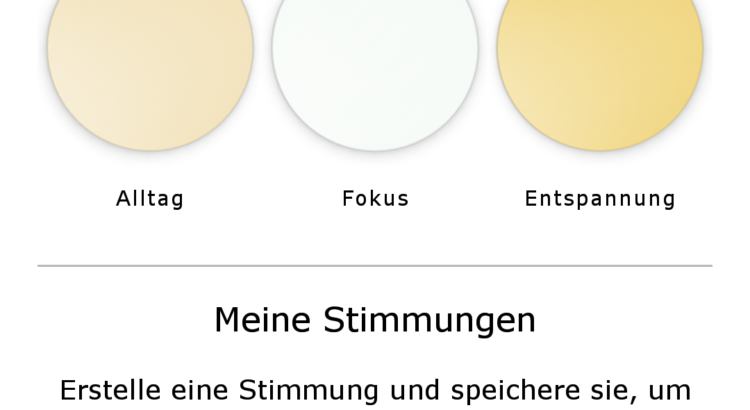
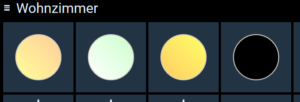
Nach dem Speichern der Konfigration der drei in der Ikea-App vorhandenen Bedienelemente und dem Knopf zum Abschalten aller Lampen sieht das Ergebnis wie folgt aus:

Gut, die Farben stimmen vielleicht nicht zu 100% überein, aber es ist ersichtlich, was die Elemente tun. Die Knöpfe funktionieren wie gewollt. Die Performance ist, mal von der beschriebenen kurzen Pause zwischen den Umstellungen, kein Problem. Ich habe zwischenzeitlich gelesen, dass man hier eigentlich eher Gruppen als einzelne Items adressiert, aber mir war erst mal wichtig, dass ich überhaupt das Licht steuern kann. Der eingangs beschriebene Wunsch wurde also erfüllt. Der Rest folgt noch.